Choosing the hard road: Mobile-first!

Martin Heidegger
Software DevelopmentAbout why we chose a mobile app as a start for Consento, what challenges we encountered and what we learned on our way−so you don't need to.
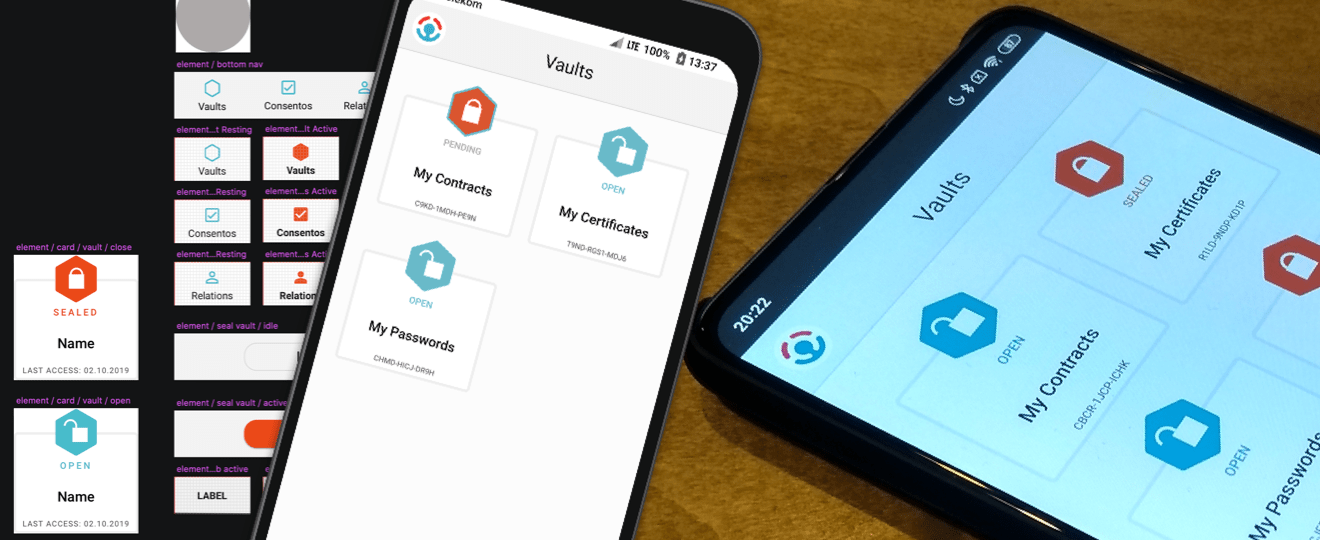
Around June of 2019, we were discussing and thinking hard about an initial version of Consento would look like−a MVP. We had a few long and hard discussions, trying to tie down what is necessary for us to figure out. Our priority No. 1 eventually landed on daily usability. We wanted to make sure that whatever product we are building will be useful in everyday life. Ultimately, it means that this has to be on a mobile device; a mobile app.
This was a problem for us. Yes, we are developers and−yes−we have experience with desktop and server software, but no: our strength is not in mobile apps. We had to learn quickly and make choices. To make this an informed choice we looked at our requirements:
- We need it to be JavaScript based to stay compatible with the dat ecosystem.
- We do not want for the user interface to stutter. This means our code needs to run separately from the UI (in a different thread).
Of the two popular choices we found, we went with React Native over NativeScript. It seems easier to find people with React Native experience. It has a pretty good reputation and we wanted to use React for the user interface. Choosing it seemed the straight-forward choice.
React Native can be used as-is, but for quicker development we learned that Expo.io is really comfortable. Expo limits React Native to a pre-defined set of extensions. This restriction allows the immediate installation on any device, quickly. No need to wait for slow build or publishing processes. − Cool, we definitely want that!
Design Process#
We want to use Open-Source software for as many tasks as possible, as it allows contributors to join freely and quickly. Sadly, we have not found a free design software that works for us. Sketch is reasonably cheap for a design software, can be used offline, allows some hacking with the format and is overall the only choice we could see−even though it runs only on MacOS. (though .sketch files can be edited using Lunacy on Windows)

With the design ready we need to turn it into code. We wanted to automate that so we also informed ourselves here:
- BuilderX looked professional but has a steep price tag of 15$/month/person and the output wasn't good to use in our opinion. Repeat output would clash with expo and typescript and we had to improve the output by hand.
- Zeplin.io is useful for communication and is okay for a copy & paste process but in the long run was going to be painful for updates: What did we already update? Where is the difference between design and code? How do we add the non-trivial features?
- Sketch-to-react-native does sound promising but it exports to JavaScript (and we work with TypeScript) and the output is not suitable for repeat exports. This would allow us to export once and any future update would be problematic.
After testing a few alternatives we knew what we needed.
- It needs to be able to change the Sketch file repeatedly without breaking the rest of the code.
- It needs to output all the things we need: images, fonts, elements.
- It needs to be free or cheap.
Since we couldn't find any tool to do that, we wrote it ourselves. 🤓 ↓
Hello, expo-export!#
To get the workflow right we built in parallel to our first app expo-export! It is a free and opensource software, that you can add as a plugin to Sketch. It will add a menu button that with one click exports the assets, fonts and components of the layers in that sketch file to relative folders.
In its current version expo-export is rough around many edges but the development has been mostly a breeze and we learned a lot about the capabilities of Sketch. Now, when we create changes in Sketch we can see the updates immediately(-ish) in the mobile app.

Security & Performance#
The last topic for this post is about performance. If you try to use Consento right now on a slower device, Consento will be slow! Particularly when adding a new Relation or adding a new file to a vault. The reason for this performance issue is tied to our initial choices (back in the first section). In order to work with dat, we need to rely on a specific encryption system (libsodium) that is not working fast on react-native.
We thought initially that this should be the smaller issue and will be easily improved later-on but it turns out that encryption on mobile devices is a pretty big deal. The current version works more-or-less but because of time constraints the current solution is not compatible with dat. 😱
Maybe we should have gone with NativeScript as a platform? NativeScript has a synchronous libsodium plugin after all, though without iOS support. A more straight-forward choice might have even been nodejs-mobile, a recommendation we received quickly from the mapeo team, after asking for it far too late.
When we started we also were not aware of publication difficulties in the AppStore (specifically france) due to long-standing rules on cryptographic exports or limitations on importing cryptographic in parts of the world. China also put out new crypto laws.
In short, we need to rethink our strategy for getting dat-compatible and fast cryptography to work on a mobile phone.  to our github issue #90 to follow our progress.
to our github issue #90 to follow our progress.
You can have a look at the Consento mobile app right now → Releases.
The version v1.0.2 is still a very early preview, but it may inspire you.
In the meanwhile, we will be working on several improvements. You can follow our progress on this blog, using RSS, or in the discord chat.